Using Swagger to explore an API
When working with an API, it's essential to have access to its documentation, so you can see what endpoints are available, what parameters are supported and what responses you can expect.
One common interface for documenting an API is using Swagger - a live documentation that allows you to also try out the endpoints!
One free API that I know of that uses Swagger is the OpenHolidaysAPI.
Their Swagger environment is available at https://openholidaysapi.org/swagger/index.html.
Let's use it to showcase some of the Swagger features.
Trying out an endpoint in Swagger
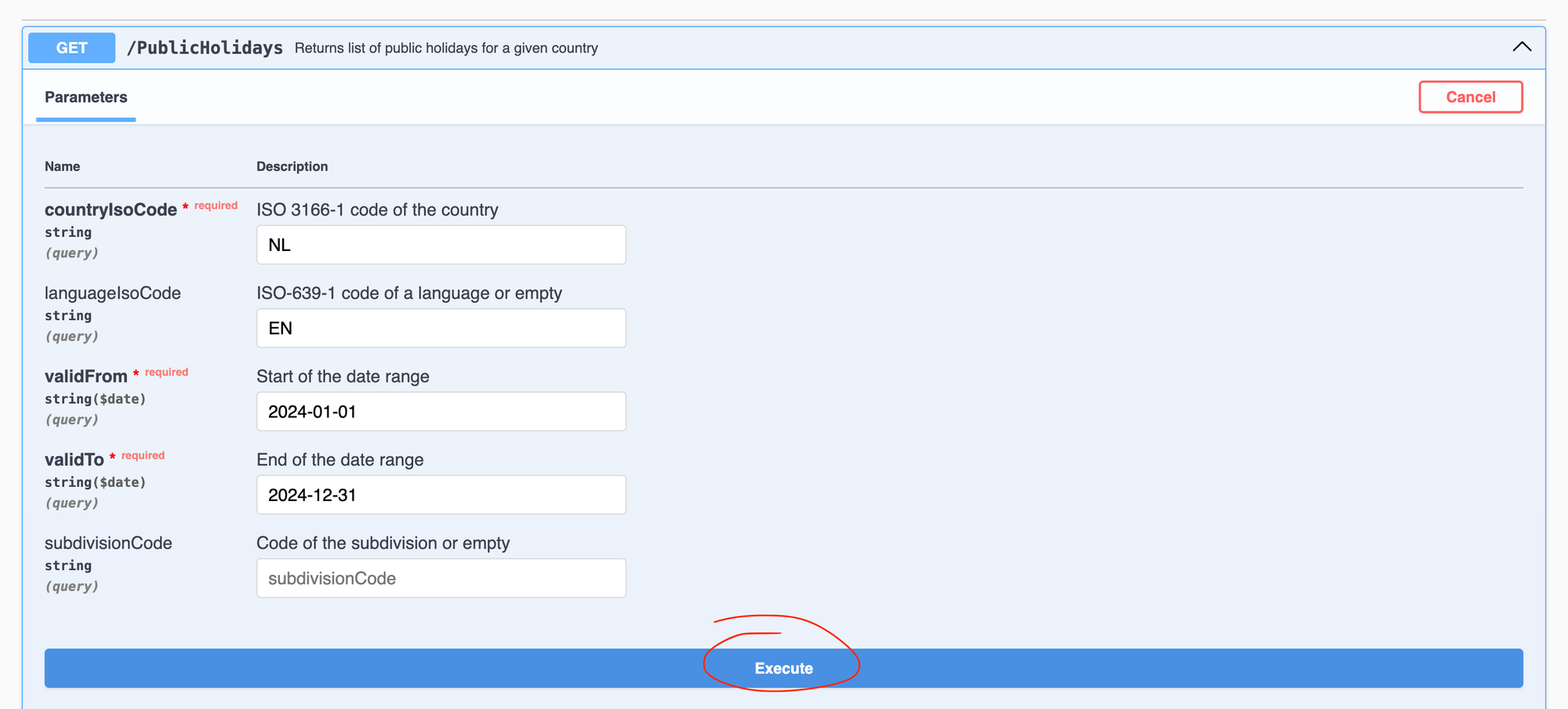
By default, you can see a list of all available API endpoints. If you click to expand one, you'll notice a button to "Try it out" on the right side. Clicking it will make all the API parameter fields editable, so you can pass what values you want!

Next, after filling in the values, if you click "Execute", this will call the endpoint with the parameters you passed:

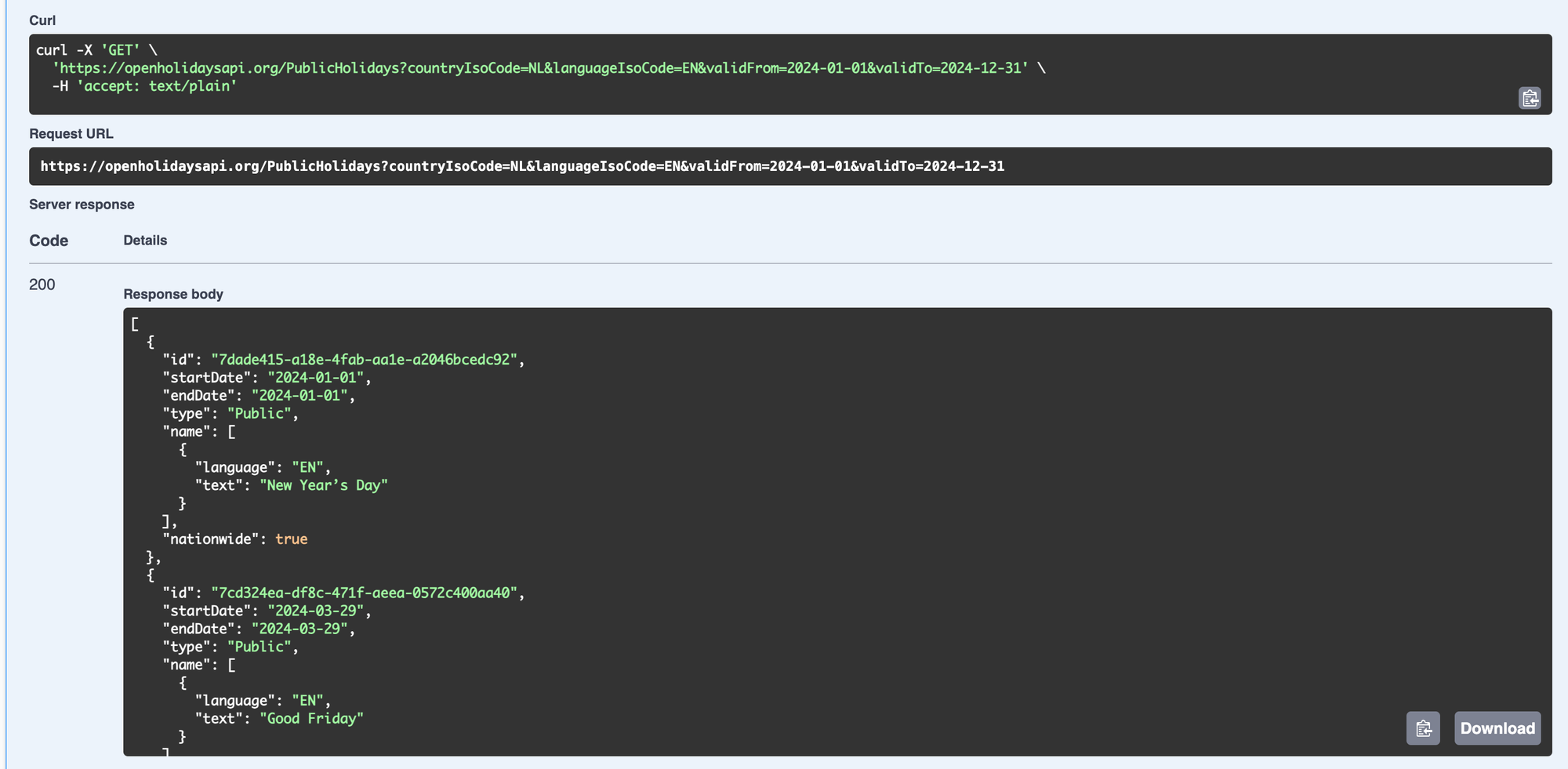
Finally, you can see the response the server returned! In our case, the request was valid, so we get the list of countries.

If you scroll below, you can also see what error codes the endpoint returns, so you can add proper error handling.
Did you ever use Swagger in your projects? Was it helpful?
Share your experience in the comments below.
Do you want to try this out for yourself?
Try building the "Public Holidays app" challenge!



Member discussion