Build a memory game

Build a memory game in React.
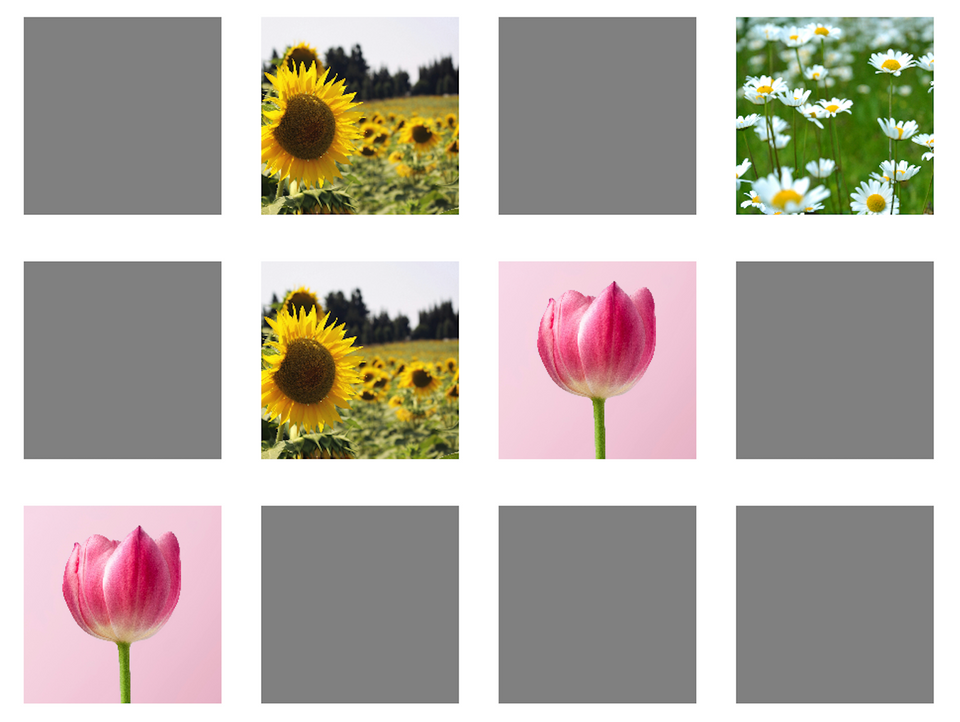
You start with 6 images that you will display as 12 cards. By default, they are "flipped" - you only get a placeholder instead of the image.
As the user clicks a "card", flip it around, revealing the image.
When the user clicks the same picture twice, in a row, then it means he has a match - so keep the images visible from then onwards.
If the user flipped two cards and they do not match, then turn them back after one second.
You can build the game as a React component that takes in an array of images.
Here's an example of how it will be used - you can use this image array for testing:
<MemoryGame
images={[
"https://images.unsplash.com/photo-1626808642875-0aa545482dfb",
"https://images.unsplash.com/photo-1546842931-886c185b4c8c",
"https://images.unsplash.com/photo-1520763185298-1b434c919102",
"https://images.unsplash.com/photo-1442458017215-285b83f65851",
"https://images.unsplash.com/photo-1496483648148-47c686dc86a8",
"https://images.unsplash.com/photo-1591181520189-abcb0735c65d",
]}
/>To shuffle the images, you can use the lodash library, which has a handy shuffle method (https://www.geeksforgeeks.org/lodash-_-shuffle-method/)
I recommend using Typescript to build your solution.
Become a member and get access to the official solution and the comments section for feedback and discussion.
Note: You'll notice the UI is very basic, without any animations or shadows - it's because the focus on this exercise is on the React part. If you want, feel free to add a nicer UI!



Member discussion