Build a Pomodoro app
Build a React app that allows users to track a Pomodoro cycle.
Here's how a Pomodoro cycle works, in the words of Harry Guinness from the Zapier blog:
You set a timer for 25 minutes, work until it's up, then take a five-minute break—and repeat the whole process three more times. After that, you take a 15- to 30-minute break, depending on how you feel. And that's one full Pomodoro cycle.
There are many Pomodoro apps out there (PomoFocus, Forest, Tomito, Pomodor, ZenTimer), and they all have a few features in common:
- ability to start a 25 minute session, to pause, reset and skip it
- ability to continue the session with a 5 min break
- ability to track a full 4 pomodoro cycle - and take a long break at the end of it
Let's build a similar Pomodoro app as well!
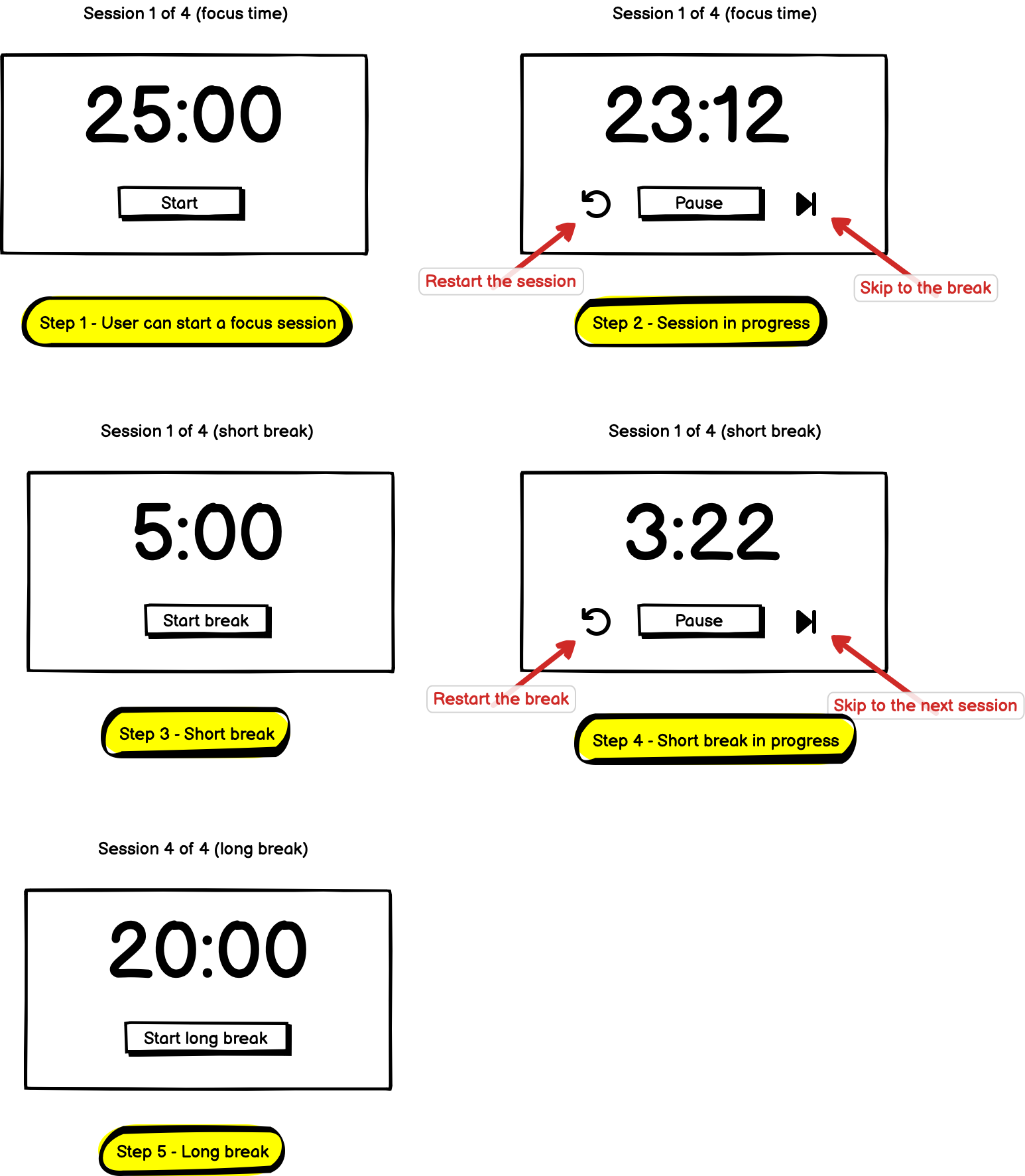
Here are the wireframes of how it should work:

Good luck!
💡
Ready to check your work?
Become a member and get access to the official solution and the comments section for feedback and discussion.
Become a member and get access to the official solution and the comments section for feedback and discussion.



Member discussion