Build a restaurant reservation widget
Build a React component that allows users to book a table at a restaurant.
Users should be able to choose the number of persons they want to book for, the date and the time.
Here is the user flow to guide your work:
- initially, show just a button with the text "Book a table"
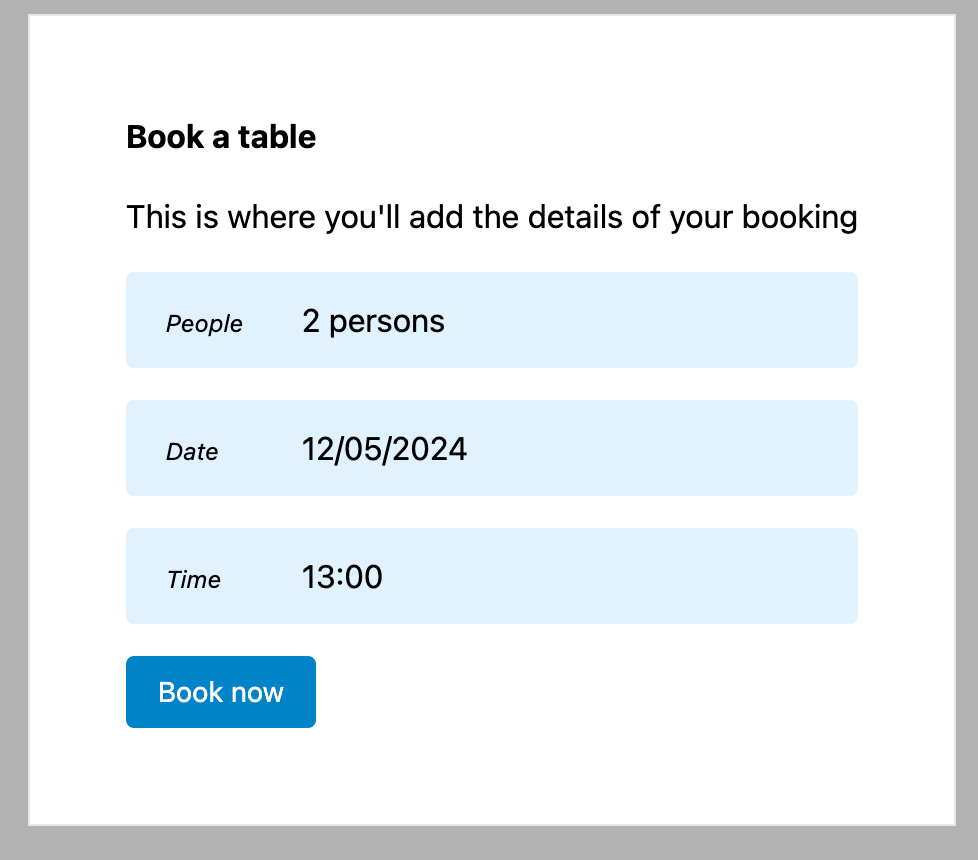
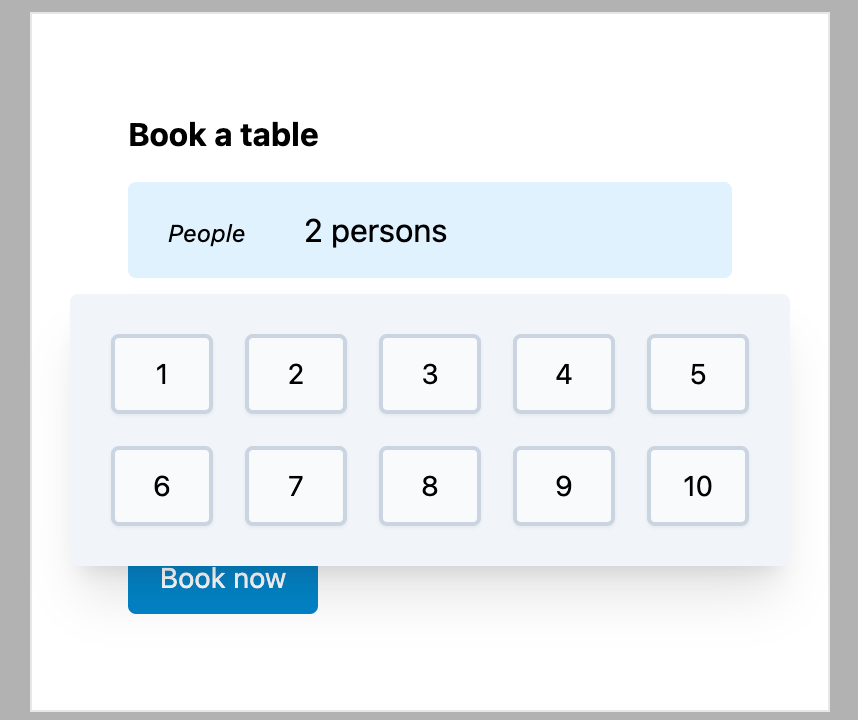
- on click, a dialog opens for the user to choose the date, time and number of persons
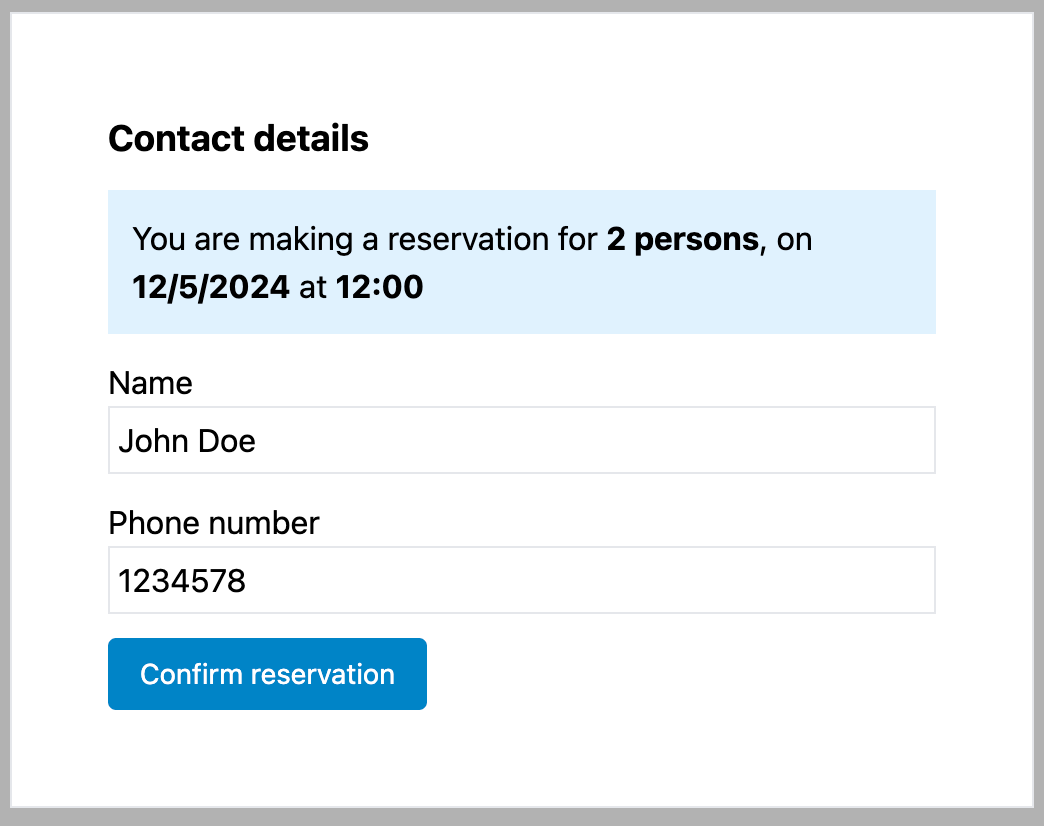
- when the user clicks "Book", he can enter his name and phone number and confirm the reservation;
- at the end of the flow, since we don't have a backend endpoint to POST the information to, you can just
console.logthe booking details



For the UI, I recommend Headless UI, which goes very well with Tailwind CSS. But feel free to use whatever you prefer.
Things you will learn / practice
- working with dialogs, popovers, dropdowns
- working with forms
- working with dates
Good luck! 🍀
When you're ready to check your work, check out the official detailed solution.
0:00
/0:18



Member discussion