Build a simple auth app with Supabase

Build a login / register / logout flow using React and Supabase.
Users should be able to create a new account with email and password.
Once an account is created, they can use it to login and they can view a dummy "Dashboard" page.
For the backend, create a simple Supabase project - it's enough to just use the default settings when creating the app.
For the frontend, you can connect to Supabase using Supabase JS.
The app should have several pages.
If the user is logged in:
- show dashboard available at
/
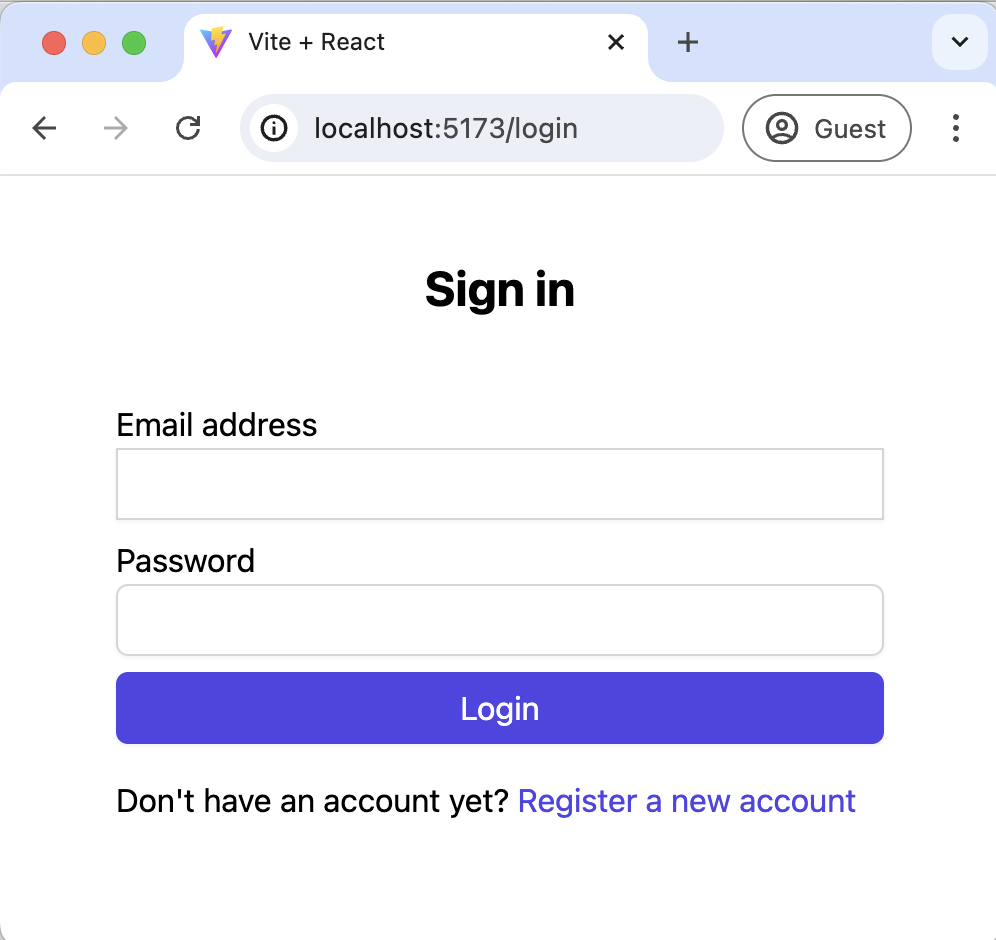
Otherwise, redirect to /login:
- shows username and password
- links to
/signupin case the user doesn't have an account yet
You can use Tailwind CSS to style the app and React Router for routing.
Become a member and get access to the official solution and the comments section for feedback and discussion.



Member discussion