Build an infinite scrolling list of Pokémon

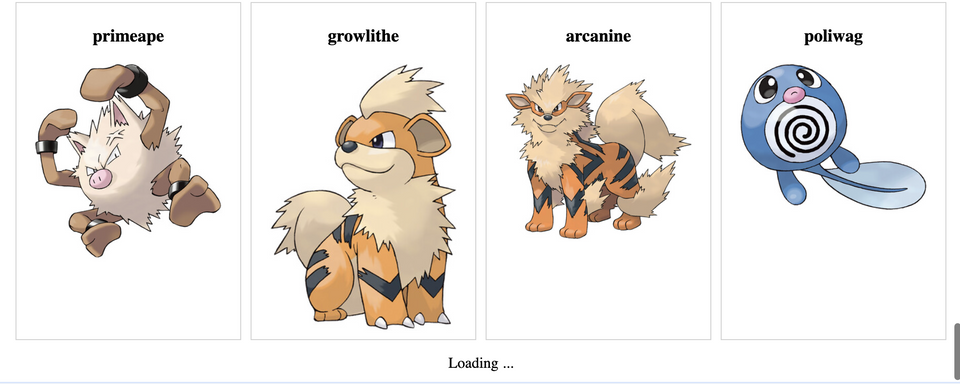
Start by displaying a list of 12 Pokémon.
For each Pokémon, show its name and photo.
As the user scrolls, when he reaches the end of the currently visible items, show a "Loading..." text message and start loading the next page.
You can use the official Poke API to fetch the Pokémon: https://pokeapi.co/
For the images, I suggest using pokemondb, as I found the sprites provided by the official API to be of too low resolution.
const name = 'bulbasaur';
`https://img.pokemondb.net/artwork/${name}.jpg`;
(thanks to this Stack Overflow answer for the tip!)
For detecting when the user reached the end of the page, I suggest using the Intersection Observer API.
Become a member and get access to the official solution and the comments section for feedback and discussion.



Member discussion