Build the Github Issue Filter component

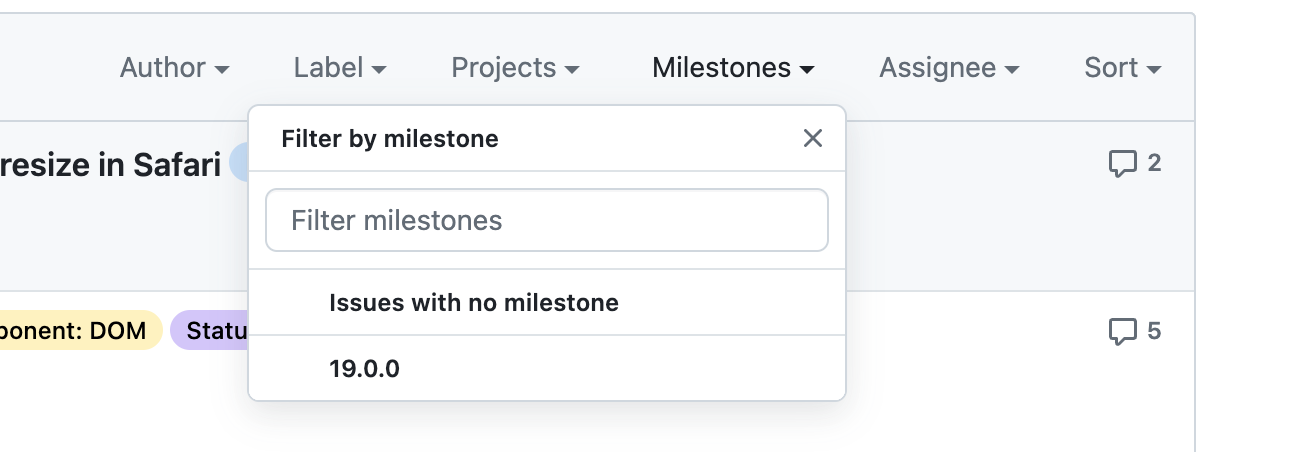
On the "Github Issues" page of a repository, you can filter the issues by Milestones, Projects and more.
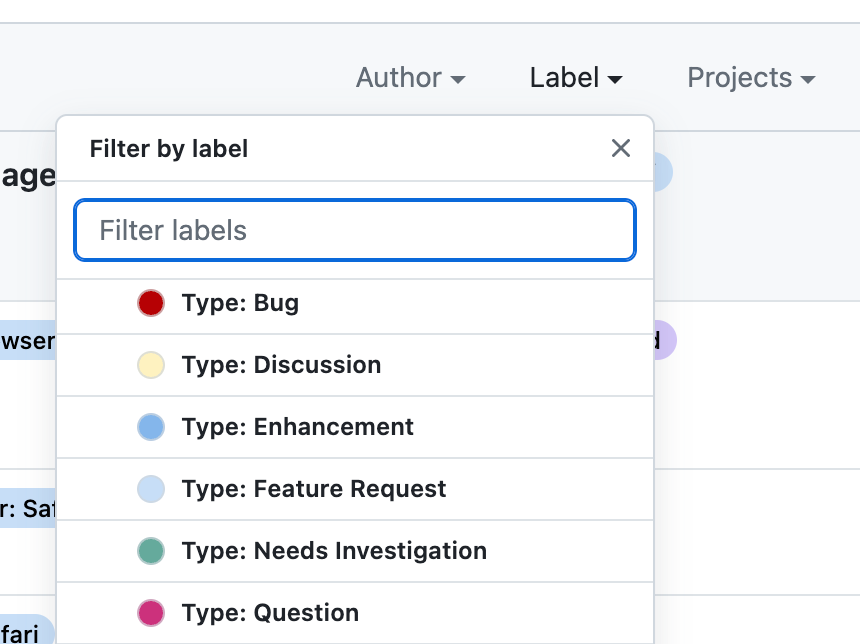
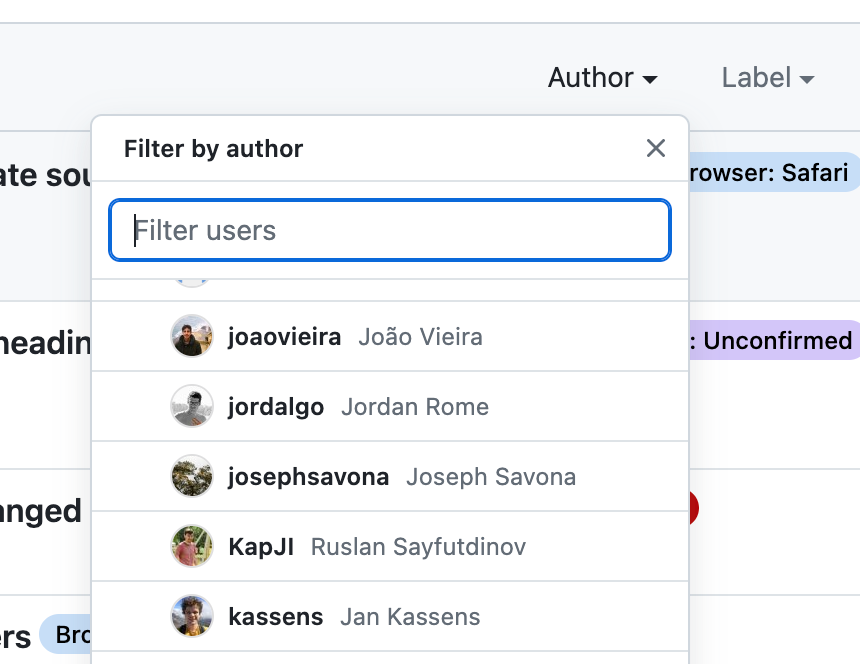
Build a generic Filter component that you could use for filtering milestones, authors and labels.
- the component should have a button that when clicked opens the list of items
- the filtering should be done client side (i.e. load all data up front and pass it to the component)
- clicking outside the items list should close the filter
You can use Tailwind CSS for styling, Floating UI (formerly Popper) for displaying the items container and React Icons for the icons.
Use the real Github API to fetch the data.
To get started, clone the starter repo that already comes preconfigured with the data fetching code, so you can focus on building the component.
Become a member and get access to the official solution and the comments section for feedback and discussion.





Member discussion