Create a movie search page

Create a page that allows users to search for movies.
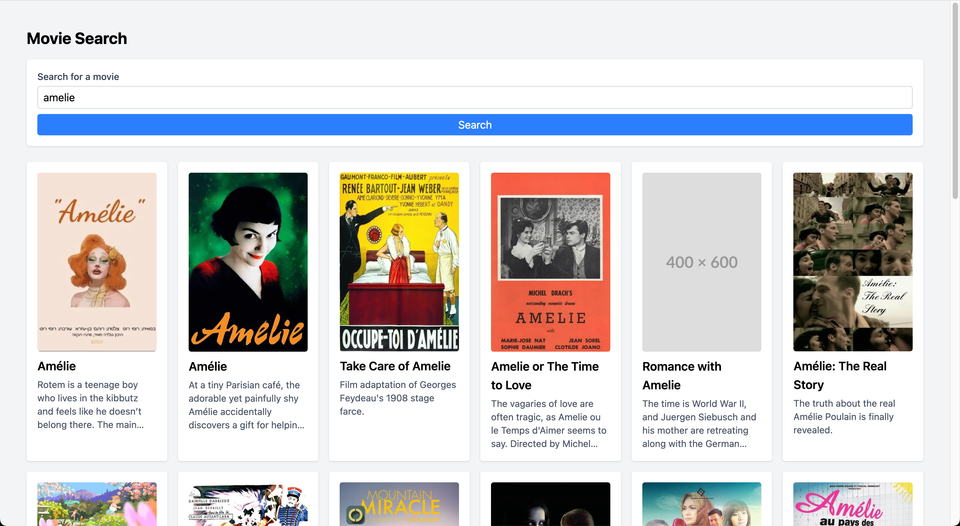
It should consist of a search input box and a search button.
When the user clicks “Search”, the page should show the movies as cards and include the poster image.
You can use the free public The Movie Database API to search for the movie details.
Use Typescript to build your solution. I suggest using Tailwind CSS for styling and Vite for scaffolding the project.
Useful links for “The Movie Database” API:
- https://developers.themoviedb.org/3/getting-started/introduction
- https://developers.themoviedb.org/3/search/search-movies
💡 Ready to check your work?
Become a member and get access to the official solution and the comments section for feedback and discussion.
Also, for a limited time, you will also get a code review when you share a link to your completed challenge in the comments section!



Member discussion