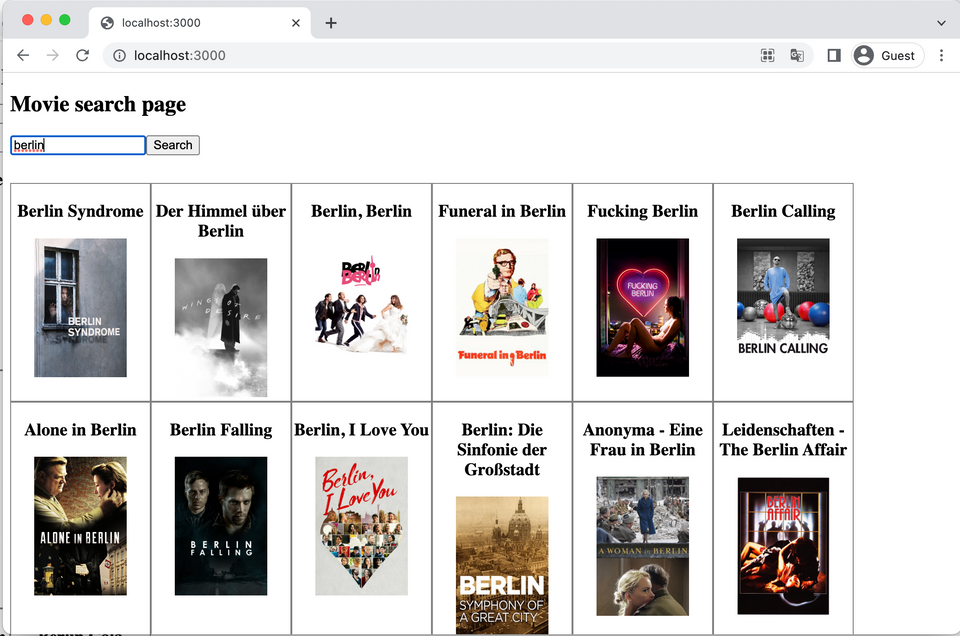
Create a movie search page

Create a page that allows users to search for movies.
It should consist of a search input box and a search button.
When the user clicks “Search”, the page should show the search results.
You can use the free public The Movie Database API to search for the movie details.
Implementation notes:
- Use a custom hook to encapsulate the data fetching logic
- Make sure the page fails gracefully if the API returns an error
- Use axios for the data fetching
Useful links for “The Movie Database” API:
- https://developers.themoviedb.org/3/getting-started/introduction
- https://developers.themoviedb.org/3/search/search-movies
What you will practice:
- Working with API keys for connecting to an API
- Data fetching and error handling
- Structuring your app component tree
- Working with custom hooks
You can fork this Github repo to try out your solution.
💡
Ready to check your work?
Become a member and get access to the official solution and the comments section for feedback and discussion.
Become a member and get access to the official solution and the comments section for feedback and discussion.



Member discussion