Create a timer that can be started and stopped

Create a 5 minute countdown timer that can be started and stopped.
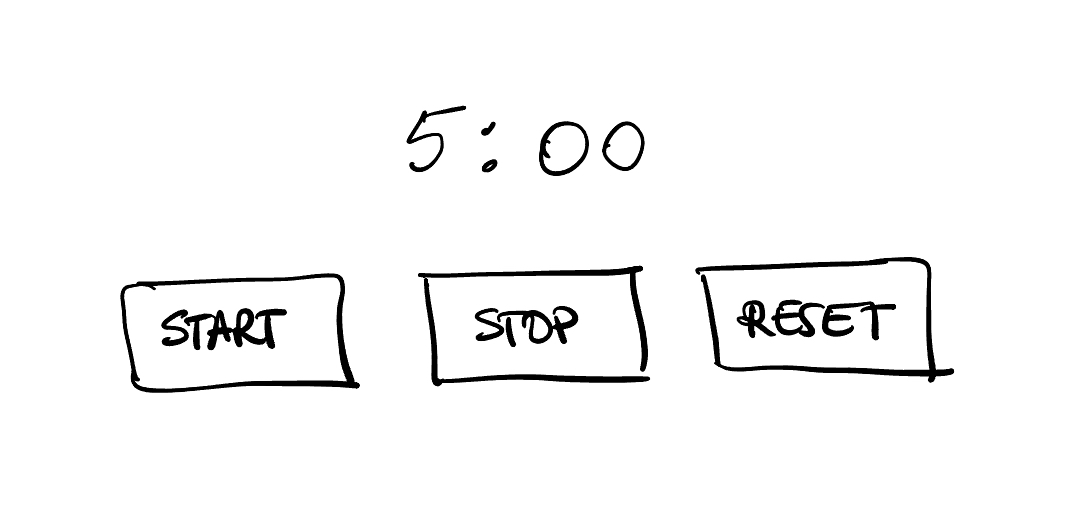
- When the page is first loaded, the counter displays 5 minutes (i.e.
5:00) - When the user clicks "Start", the counter starts counting down.
- When the user clicks "Stop", the timer should stop elapsing time.
- When the user clicks "Reset", the timer should be reset to 5 minutes again
To get started, you can just spin off a new project using Vite.
What you will practice:
- working with
Dateobjects - formatting dates
useStatehook- using
setIntervalin React - using the "updater" version of
useStatesetter function
💡
Ready to check your work?
Become a member and get access to the official solution and the comments section for feedback and discussion.
Become a member and get access to the official solution and the comments section for feedback and discussion.



Member discussion