Build a button using test driven development

Try out test driven development by building a simple button component.
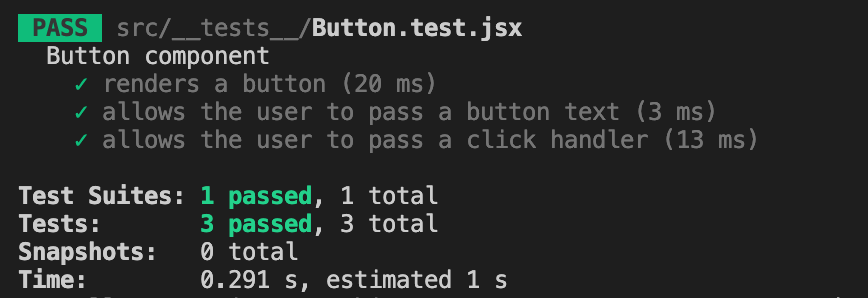
For this exercise, you're given a set of failing unit tests.
Get the tests to pass by implementing the Button component!
You can clone this repo to run the test locally.
Happy coding!
Note: The test uses jest and React Testing Library
What you'll learn
- rendering components in a test context using React Testing Library
- basic RTL methods -
getByRole,getByText - basic RTL assertions -
expect(...).toBeInTheDocument,expect(...).toHaveBeenCalled - troubleshooting tests with
screen.debug - mocking event handlers with jest mocks
- simulating user interactions using @testing-library/user-event v14
- async tests
💡
Ready to check your work?
Become a member and get access to the official solution and the comments section for feedback and discussion.
Become a member and get access to the official solution and the comments section for feedback and discussion.



Member discussion