Build a paginated Pokemons list with a "Load more" button - starting from failing unit tests!

It's common to see websites or applications that show lists of data with a "Load more" button.
Usually, the page initially shows just 10-15 results and if the user presses "Load more", more results are loaded and merged into the initial set.
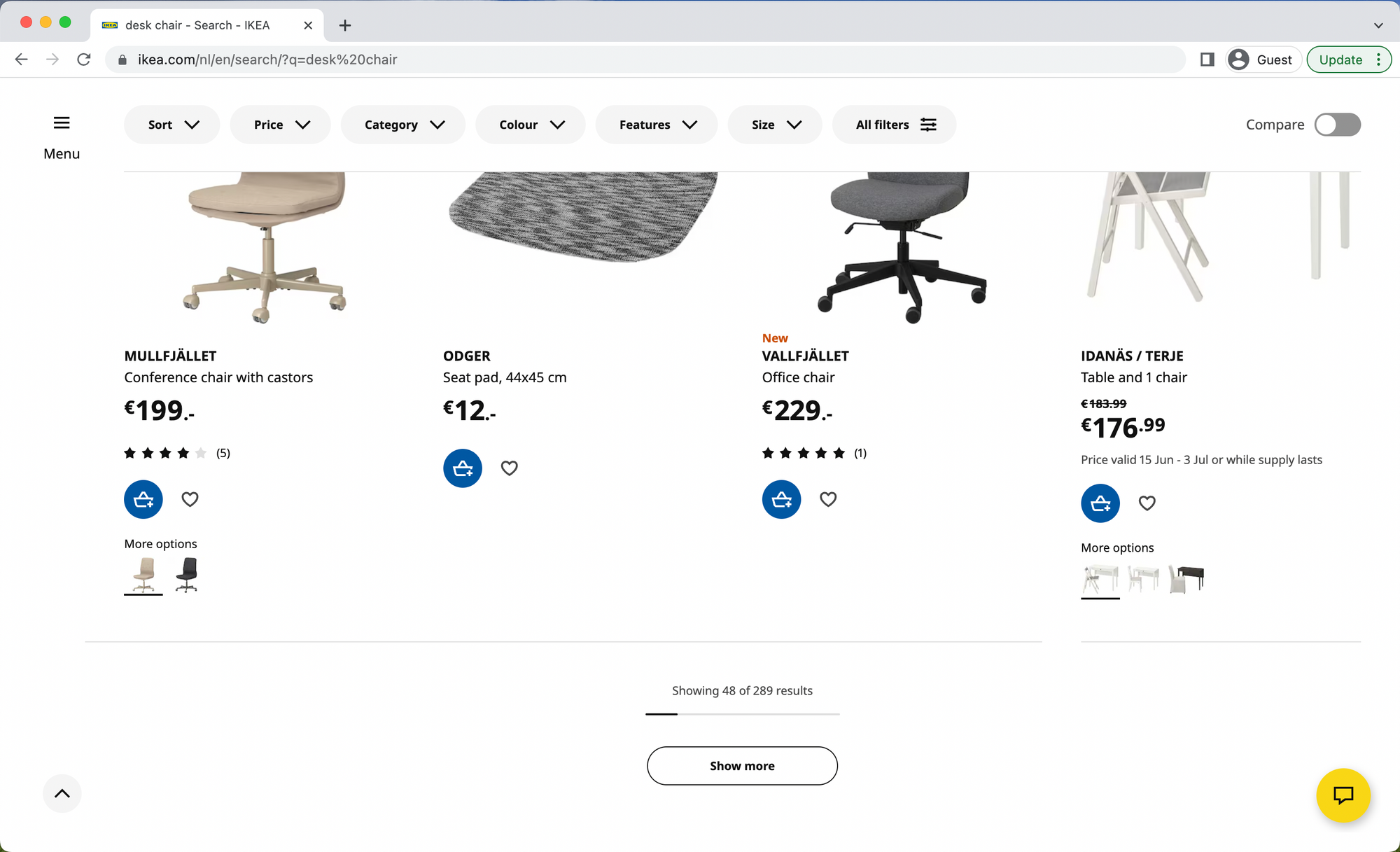
Some examples are the IKEA website or the H&M online shop!



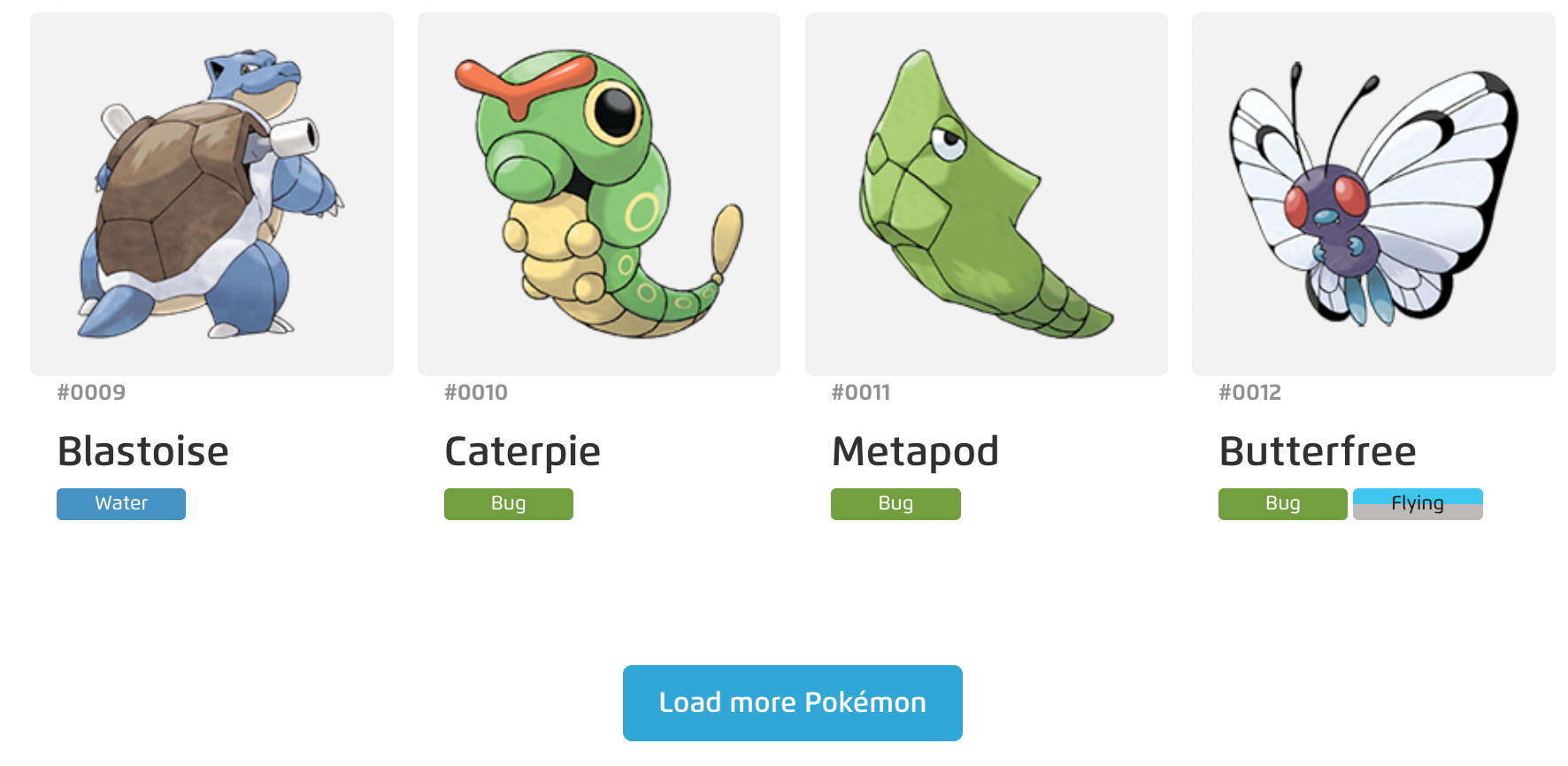
However, their APIs are not free, so let's use the Pokemon API instead to build something similar. Here's an example from the Pokedex website that uses the same pattern, with a "Load more" button:

Build a component that displays a list of Pokemons with a "Load more" button. You can use the free Poke API to retrieve the data.
- Initially, the component should only show the first 5 items
- Below the list, there should be a label saying how many items are being displayed from the total - e.g. "Displaying 20 of 567 results"
- Clicking "Load more" will load another 5 items into the list
- When the are no more results, the button should no longer be displayed
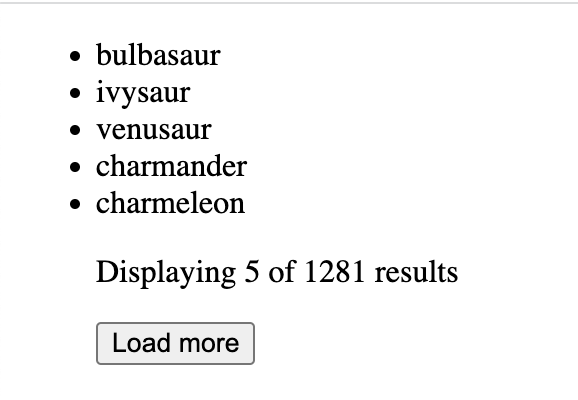
The styling doesn't matter for this component - just make sure to display the pokemons as <li> elements in a list - <ul> - and show the name for each:

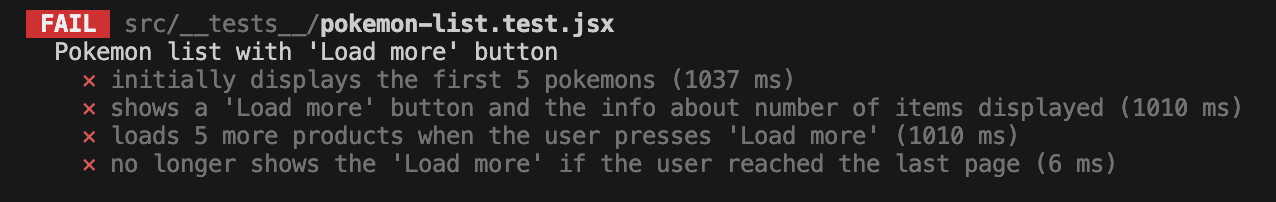
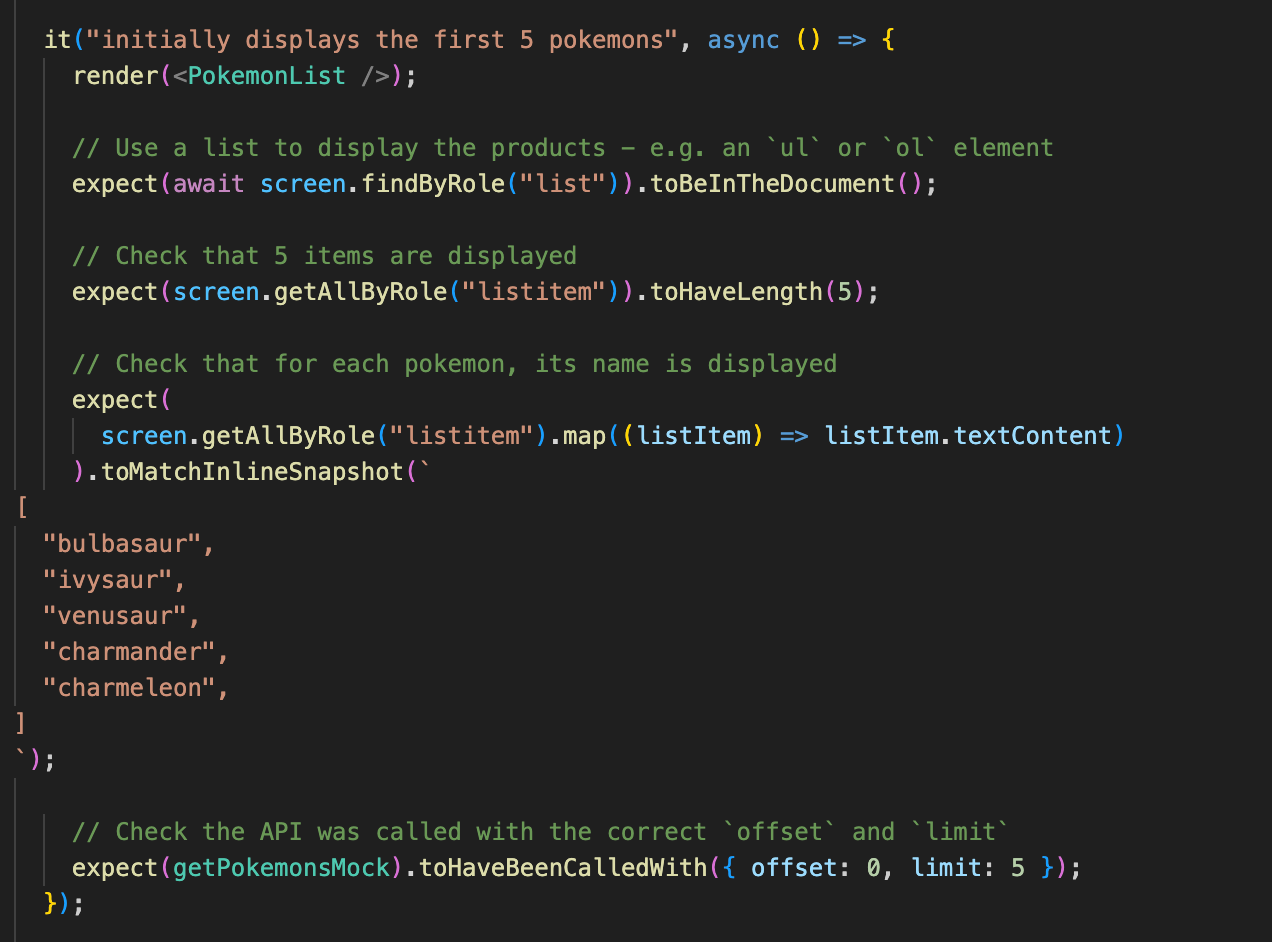
To get started, you can clone this repository . It contains the scaffolding for the component and some failing unit tests:

Your job will be to implement the pokemon-list.jsx component and get the tests to pass.
The tests are mocking the real API using msw. If you want to learn more about how this works, this is a great walkthrough.

To check your work, run the tests with npm run test and/or playing with the component by running the app with npm start.
Enjoy the challenge!
Good luck! 🍀



Member discussion