Build a simple shopping cart

Build a simple shopping cart using react-query to fetch the data.
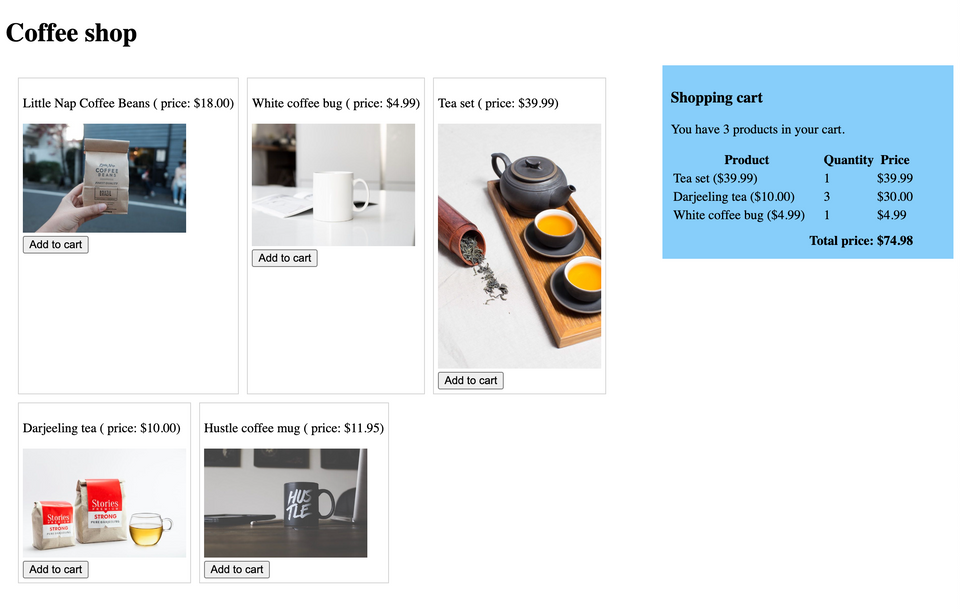
The app should have a simple layout, with the products available on the left side of the page and the shopping cart on the right side.
Users should be able to:
- see a list of products
- see their shopping cart
- add/remove products to the shopping cart
- increase or decrease the quantity of the products in the cart
- see the total price of their cart
If no product was added to the shopping cart, the page should say: “You haven’t added anything to your shopping cart yet.”
If the quantity of a product is greater than 3 items, add a 10% discount for that product.
The list of products can be retrieved from a mock API that is included in the starter repo.
Fork the repo on Github and get started!
What you’ll practice:
- structuring the component tree
- sharing state across components
- combining server state with local state
- working with derived state
Become a member and get access to the official solution and the comments section for feedback and discussion.



Member discussion