Build a drag and drop to-do list

Build a Kanban-style to do list, where you can drag the cards from one column to the other to mark them as "To do", "In Progress" or "Done".
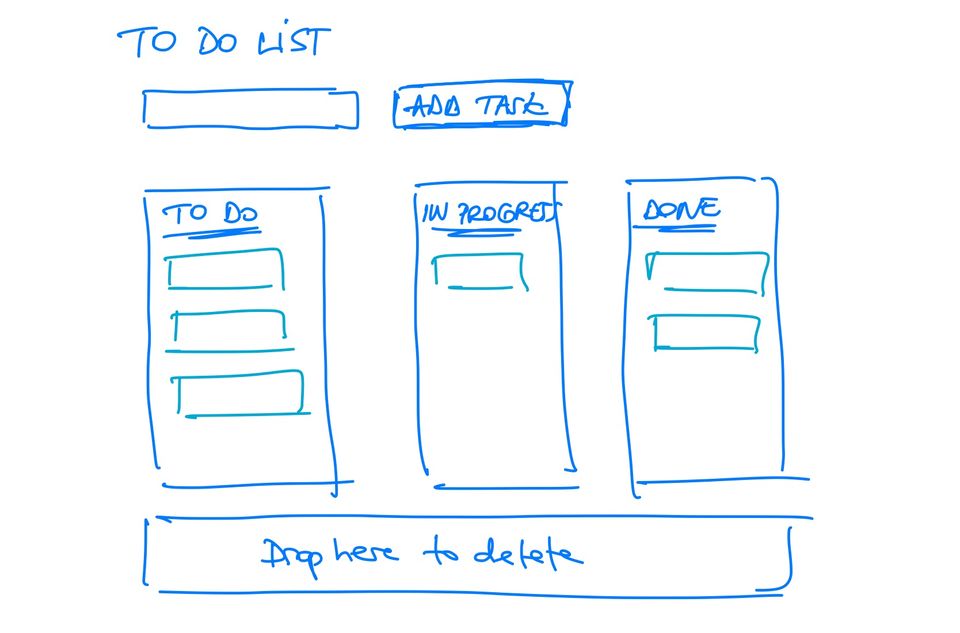
- app should have three columns: "To do", "In progress", "Done"
- users can drag and drop cards from one column to the other
- users can add tasks by typing into an input above the columns
- users can delete tasks by dragging and dropping over a "trash" area at the bottom of the columns
Focus of this exercise is on structuring the components, sharing the state and the drag and drop functionality. Styling is not relevant - but feel free to "embellish" the app if you want to!
Here is an example of how you would use the ToDoList component:
<ToDoList
todos={[
{ id: 1, text: "buy milk", status: "to-do" },
{ id: 2, text: "wash bike", status: "in-progress" },
{ id: 3, text: "do the budget", status: "done" },
{ id: 4, text: "call jane", status: "to-do" },
]}
/>
For the drag and drop functionality, you should use DnD Kit
You can get started by cloning the starter repo (just a React + Vite boilerplate): https://github.com/reactpractice-dev/drag-and-drop-todo-list
When you're ready to check your work, checkout the official step by step solution.
Member discussion